How to make a transparent cube in Expression Design
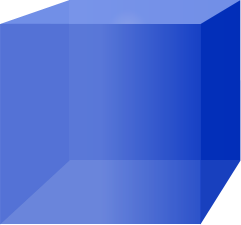
In order to provide a good example of using the polygon and square tool, here is how to make a square look 3D. Be aware that is a 2D image made to look like 3D.
What you will learn
- Using the rectangle tool
- Using the polygon tool
- Make edges by simply using slight color variations
- Transparency
- Front vs back placement of element
Step 1 – Create a new Expression Design document
- Open Expression Design and click File | New.
- Name the file TransparentSquare.design (or whatever name you would like).
Note: I used a custom width and height of 300x 300, and left the resolution at 96. - Click OK.
Step 2 – Create the first square
This first square will be the face of the cube.
- Click the Rectangle on the ToolBox.
Note: If you cannot find it, try pressing “M” as that is the shortcut key. - Draw a rectangle on the screen while holding down the shift key(the shift key is what tells Expression Design that you are looking for a perfect square and not a rectangle).
Note: The X and Y placement of the square are: 131.5, 160. The width and height of my square are both 200.2 px. The Rotation Angle and Skew Angle are both 0. - With the square selected, go to the properties tab.
- Under Appearance, click the Fill tab.
Note: Hold your cursor over the tab and it will tell you which tab is the Fill tab and which is the Stroke tab. - Select the Gradient option.
Note: It is the bottom left of the four boxes just left of the color boxes. Once you click this, you will have a gradient bar. - To the right of the gradient bar, there are two gradient options: Linear Gradient, Radial Gradient.
Choose Linear Gradient. - On the gradient bar, you should see two markers (squares with a triangle on top).
Click the left marker and set the color to a nice blue.
I used #5A78D8. - Click the right marker and set the color to a blue that is darker than the first one you selected.
Note: I used color #153FC4. - Click the Stroke tab.
- Under the Stroke tab and all the way under the color picker, look for a drop down menu. (By default this menu has an image of a black line but can have many options.)
- Change it to No Stroke.
- Change the Stroke Width to 0 px.
- For Transparency, there is an Opacity setting. In case you didn’t know, Opacity is the antonym of Transparent, so setting the Opacity to 90% would be the same as setting a Transparency of 10%.
Set the Opacity to 90%.
Step 3 – Create the right side of the cube using the Polygon tool
- Click the Polygon on the ToolBox.
Note: If you cannot find it, try pressing “J” as that is the shortcut key. - Draw a polygon on the screen just to the right of the square.
The size doesn’t really as it will get its size as we move the corners into place.
Note: The width and height of my square are both 200.2 px. - With the polygon selected, go to the properties tab.
- Changes the points from 4 (there are only 3 points by default).
- Click Direct Selection on the ToolBox.
Note: If you cannot find it, try pressing “A” as that is the shortcut key. - Click the bottom left corner of the Polygon and drag it to exactly the bottom right corner of the first square.
Note: Zooming in can really help you get the corners to line up. - Click the top left corner of the Polygon and drag it to exactly the top right corner of the first square.
- Make sure the left side line of the polygon is perfectly straight up and down to match the square.
- Click the top right corner of the polygon and drag somewhere up and to the right at an angle that seems to be a good perspective angle.
- Click the top right corner of the polygon and drag somewhere up and to the right at an angle that seems to be a good perspective angle, probably a little bit sharper an angle than the top angle.
- Make sure the right side line of the polygon is perfectly straight up and down to match the square
- Remove the Stroke. You should already know how to do this now.
- Set the Fill to a single color that is a slight variation of the blue we used for the face of the square.
Note: I used #002DB8. - Set the Opacity to 90%.
Step 4 – Create the top side of the cube using the polygon tool
Note: These steps are a little more general as you have already performed these above.
- Click the Polygon on the ToolBox.
- Draw a polygon on the screen just to the top of the square face.
- Changes the points from 4 (there are only 3 points by default but since you already chose 4 it maybe is chosen for you now).
- Click Direct Selection on the ToolBox.
- Move the four corners of the polygon into place. Three of the corners are already positioned for you. Only the top left corner is not. Make sure to give it a little more angle to make the perspective look right.
- Remove the Stroke.
- Set the Fill on top to gradient and use a lighter blue.
Note: I used#92A7EB for the left gradient stop and #7B97EB for the right gradient stop. - Set the Opacity to 90%.
Step 5 – Create a the back of the cube
Ok, well only give a few steps this time. You should be able to do this without perfect step by step instructions, now.
- Copy and paste the square face (that way you get the Stroke and Fill and Opacity settings already configured).
- Notice that three of the corners are placed for you so you can simply resize the new a square and connect it to the three corners.
- You may find that this doesn’t look quite right because this square is in front of the other items you have already created. Right-click on it and choose Arrange | Send to back.
Step 6 – Create the left side of the cube using the polygon tool
Ok, you now have created two polygon sides. You now need to create a third. No hand-holding this time. Just create it very similar to how you created the previous two. It would be nice if you could just copy the right polygon and have it fit perfectly but it doesn’t fit. Do you know why? That is right, due to perspective the angle is different so the left side is a little bigger than the right side. However, you can still use copy and paste, you just have to place the corners.
You don’t need to create a bottom for the cube because it just appears to be already created due to transparency.
You are finished!
Click the Sphere to download a zip file containing: BlueSphere.design, a BlueSphere.png and a BlueSphere.xaml.